Kreator stron WWW
Jak w kilka minut stworzyć własną stronę WWW
- Dla kogo przeznaczony jest kreator stron WWW?
Kreator Stron WWW to program stworzony z myślą o użytkownikach, którzy chcieliby posiadać własną stronę internetową, jednak nie mają dostatecznej wiedzy w dziedzinie programowania html oraz php.
- Zaczynamy pracę
W celu poprawnego działania Kreatora Stron WWW, zalecamy używać przeglądarki Microsoft Internet Explorer lub Mozilla Firefox.
Aby zalogować się do kreatora należy w przeglądarce wpisać adres kreator.alte.pl, a następnie podać:
Nazwa użytkownika: login konta FTP
Hasło: hasło do konta FTP
Domena: nazwa domeny przypisanej do konta FTP, dla której tworzysz serwis WWWPo pierwszym zalogowaniu do kratora użytkownik zobaczy ekran powitalny.

Po klliknięciu w
 system poprosi o wybór szablonu.
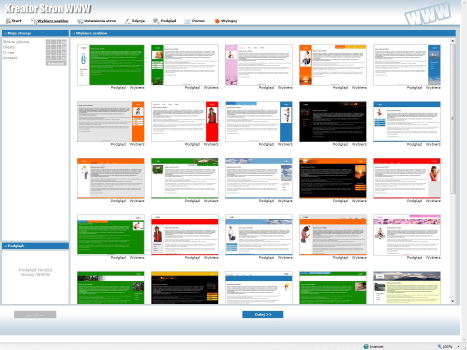
system poprosi o wybór szablonu. - Wybór szablonu
Aby wybrać szablon należy kliknąc w jeden z kilkudziesięciu dostępnych wzorów i potwierdzić decyzję przyciskiem "Wybierz". Każdy szablon ma domyślnie zdefiniowaną kolorystykę, zdjęcie i układ menu. Większość z tych elementów w następnych krokach można dopasować do własnych potrzeb.
Przechodzimy do kolejnego etapu, gdzie można edytować zaawansowane ustawienia tworzonej strony.
W każdym momencie pracy można wrócić do tego kroku i zmienić wybrany szablon. - Ustawienia stron
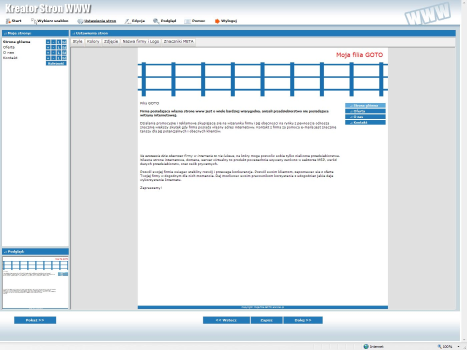
W tym kroku możemy modyfikować zaawansowane ustawienia naszej witryny. Dodawać i usuwać podstrony, zdefiniować styl i szatę kolorystyczną, dodawać: zdjęcia, logo i nazwę naszej firmy oraz zdefiniować znaczniki meta.
Od tego etapu także użytkownik będzie zaczynać pracę przy każdym kolejnym logowaniu do kreatora.

- Dodawanie, usuwanie podstron i edycja menu
Podstronami można zarządzać za pomocą lewego panelu. Panel ten służy również do wyboru podstrony, która ma być aktualnie edytowana.

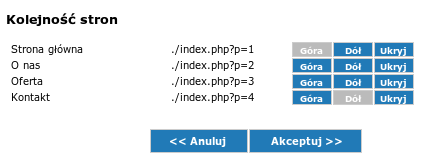
Domyślnie zdefiniowane są 4 podstrony: Strona główna, O nas, Oferta i Kontakt. Użytkownik ma możliwość usuwania, zmiany nazwy, zmiany kolejności poszczególnych pozycji oraz dodawania kolejnych.
Aby dodać nową stronę/podstronę należy wybrać ikonę
 umieszczoną obok danej pozycji. Aby zmienić nazwę, należy wybrać ikonę edycji
umieszczoną obok danej pozycji. Aby zmienić nazwę, należy wybrać ikonę edycji  a następnie wpisać nową nazwę podstrony. Aby usunąć daną stronę należy wybrać ikonę
a następnie wpisać nową nazwę podstrony. Aby usunąć daną stronę należy wybrać ikonę  . Nowo dodane podstrony automatycznie pokazują się w menu na stronie WWW w formie linków.
. Nowo dodane podstrony automatycznie pokazują się w menu na stronie WWW w formie linków.Aby dodać podstronę niższego poziomu należy kliknąć ikonkę
 przy pozycji pod którą chcemy to zrobić.
przy pozycji pod którą chcemy to zrobić.Aby zmienić kolejność podstron w menu należy kliknąć
 . Pojawi się okno z mapą naszej strony.
. Pojawi się okno z mapą naszej strony.
Obok każdej pozycji po "./" znajduje się część adresu danej podstrony, która wyświetla się za adresem naszej domeny (np. podstrona "O nas" ma adres www.twojafirma.pl/index.php?p=2) oraz przyciski do przemieszczania podstron w menu oraz ich ukrywania.
Za pomocą opcji ukryj można schować wcześniej przygotowaną podstrone, np. gdy jest jeszcze nie ukończona lub gdy link do niej ma być umieszczony tylko w treści. Nie znajdzie sie ona wtedy w menu. - Zmiana stylu
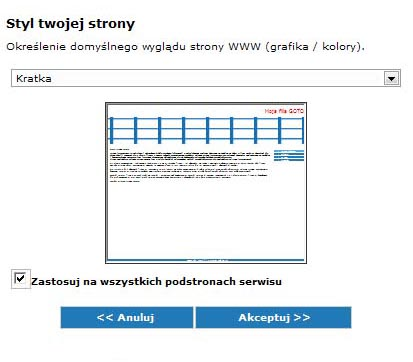
Aby zmodyfikować styl strony należy kliknąć
 . Pojawi się okno, w którym za pomocą listy rozwijanej będzie można wybrać jeden z dostępnych dla aktualnego układu strony styli.
. Pojawi się okno, w którym za pomocą listy rozwijanej będzie można wybrać jeden z dostępnych dla aktualnego układu strony styli. 
Styl można zmienić dla wszystkich podstron serwisu lub tylko na aktualnie edytowanej. Domyślnie zaznaczona jest zmiana na wszystkich podstronach. Zmianę stylu zatwierdza się klikając
 .
. - Zmiana kolorystyki
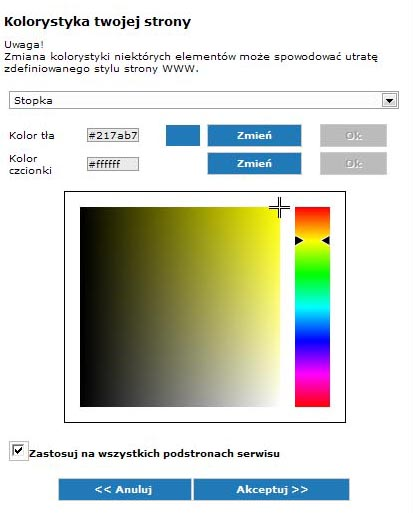
Aby zmodyfikować kolorystykę witryny należy kliknąć
 . Pojawi się okno, w którym za pomocą listy rozwijanej należy wybrać element strony, którego kolor ma zostać zmieniony.
. Pojawi się okno, w którym za pomocą listy rozwijanej należy wybrać element strony, którego kolor ma zostać zmieniony. 
Do wyboru są w zależności od wybranego szablonu: stopka, góra strony, treść strony, menu, tło drugoplanowe oraz aktywne i nieaktywne linki. W przypadku menu i tła drugoplanowego można zmienić tylko kolor tła. W linkach tylko kolor czcionki, zaś w pozostałych elementach zarówno kolor tła jak i czcionki.
Po wybraniu elementu strony, którego kolor ma być zmieniony należy kliknąć zmień. Następnie za pomocą palety wybrać żądany kolor.
Prawa strona palety służy do zdefiniowania podstawowego koloru, natomiast za pomocą lewej strony definiuje się odcień. Następnie należy kliknąć "OK" system sam we właściwym polu wpisze kod heksagonalny wybranego koloru.
Istnieje też możliwość ręcznego wprowadzenia kodu heksagonalnego wybranego koloru. W tym celu należy kliknąć zmień, po czym ręcznie wpisać kod koloru i kliknąć ok.
Kolory można zmienić dla wszystkich podstron serwisu, lub tylko na aktualnie edytowanej. Domyślnie zaznaczona jest zmiana na wszystkich podstronach. Zmianę stylu zatwierdza się klikając
 .
. - Zmiana zdjęcia
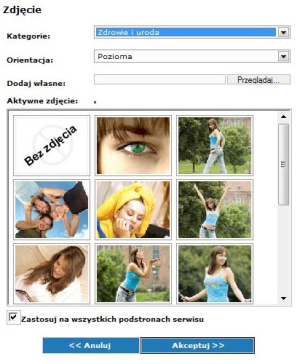
Aby zmienić lub usunąć zdjęcie należy kliknąć
 Pojawi się okno, w którym możemy dokonać wyboru zdjęcia.
Pojawi się okno, w którym możemy dokonać wyboru zdjęcia.
Zdjęcia są skatalogowane w 15 kategoriach, w orientacji pionowej lub poziomej. Można wybrać także opcję bez zdjęcia lub dodać własne.
Aby dodać własną fotografię należy kliknąć przeglądaj, wybrać zdjęcie znajdujące się na komputerze użytkownika i kliknąć otwórz. Zdjęcie zostanie automatyczne załadowane na serwer. A jego rozmiar odpowiednio dopasowany do zdefiniowanej orientacji. Zdjęcia dodane przez użytkownika znajdują się w kategorii "moje zdjęcia".
Wyboru dokonuje się klikając w odpowiednie zdjęcie. Fotografię możemy zmienić dla wszystkich podstron serwisu, lub tylko na aktualnie edytowanej. Domyślnie zaznaczona jest zmiana na wszystkich podstronach. Zmianę zdjęcia zatwierdza się klikając
 .
. - Nazwa firmy i logo firmy
Aby dodać logo firmy, lub wpisać nazwę należy kliknąć
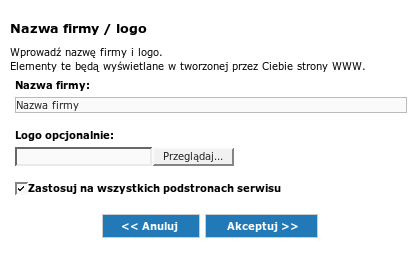
 . Pojawi się okno, w którym można wpisać nazwę firmy i dodać logo.
. Pojawi się okno, w którym można wpisać nazwę firmy i dodać logo.
Tekst wprowadzony w polu "Nazwa firmy" będzie widoczny w lewym górnym rogu strony.
Logo dodaje się klikając przeglądaj, następnie wybieramy grafikę znajdującą się na naszym komputerze i klikamy otwórz. Logo zostanie automatycznie załadowane na serwer.
Logo i nazwę można ustawić dla wszystkich podstron serwisu, lub tylko na aktualnie edytowanej. Domyślnie zaznaczona jest zmiana na wszystkich podstronach. Zmiany zatwierdza się klikając
 .
. - Słowa kluczowe, opis i tytuł strony – znaczniki meta
Aby dodać tytuł strony słowa kluczowe lub opis należy kliknąć
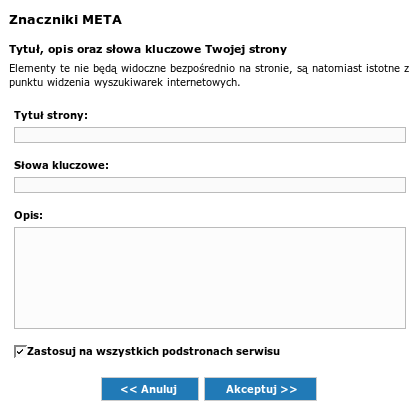
 . Pojawi się okno, w którym można dodać znaczniki meta.
. Pojawi się okno, w którym można dodać znaczniki meta.
Tytuł strony wyświetli się w polu "title", które przeglądarka internetowa wyświetla na samej górze wyświetlanej strony. Natomiast słowa kluczowe i opis strony są to tzw. Meta Tagi, które nie są wyświetlane na stronie WWW. Mają jednak znaczenie w przypadku wyszukiwarek.
W polu "Opis strony" warto w kilku zdaniach napisać, czemu strona jest poświęcona lub czym zajmuje się firma. W polu "Słowa kluczowe" należy podać słowa związane z tematyką witryny oddzielone przecinkami.
Znaczniki meta można ustawić dla wszystkich podstron serwisu, lub tylko na aktualnie edytowanej. Domyślnie zaznaczona jest zmiana na wszystkich podstronach. Zmiany zatwierdza się klikając
 .
. - Wprowadzanie i edycja tekstu
Aby wprowadzić, lub zmienić treść na stronie WWW należy kliknąć w
 . Panel do edycji strony daje możliwość wprowadzania zmian w tekście:
. Panel do edycji strony daje możliwość wprowadzania zmian w tekście:
pogrubienie tekstu 
kursywa 
podkreślenie tekstu 
przekreślenie tekstu 
indeks dolny 
indeks górny 
numeracja 
wypunktowanie 
akapit/wcięcie 
akapit/wcięcie - cofnij 
wyrównanie do lewej 
wyśrodkowanie 
wyrównanie do prawej 
wyjustowanie 
kolor czcionki 
kolor tła dla czcionki

Ustawienie formatu wyświetlanych nagłówków. 
Wybór czcionki. - Wstawianie linków w tekście
Aby wstawić link, należy zaznaczyć określony fragment tekstu, a następnie kliknąć na ikonę
 , następnie pojawia się okno, w którym można wybrać następujące opcje:
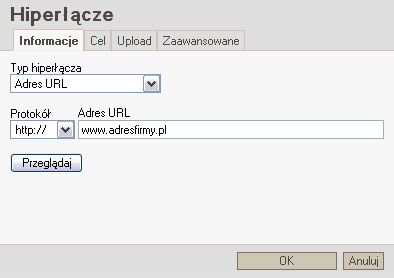
, następnie pojawia się okno, w którym można wybrać następujące opcje:a) Adres URL - oznacza przekierowanie użytkownika na zewnętrzną witrynę w sieci.

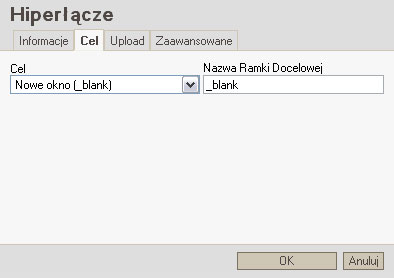
W drugiej zakładce należy zdefiniować CEL, czyli w jakiś sposób będzie otwierać się nowa strona np. w nowym oknie.

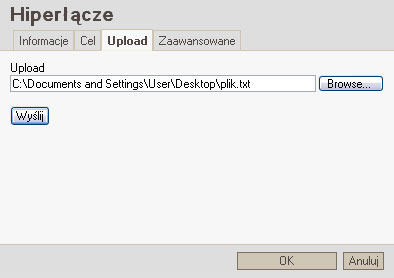
Jest również możliwość określenia pliku, który Internauci będą mogli pobrać ze strony WWW.

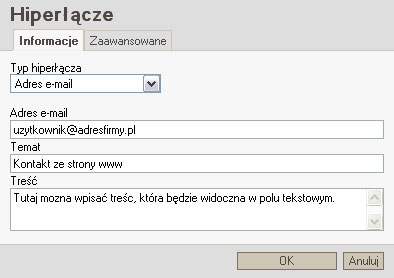
b) Adres e-mail - definiuje link, po kilknięciu, w który zostaje uruchomiony program pocztowy.

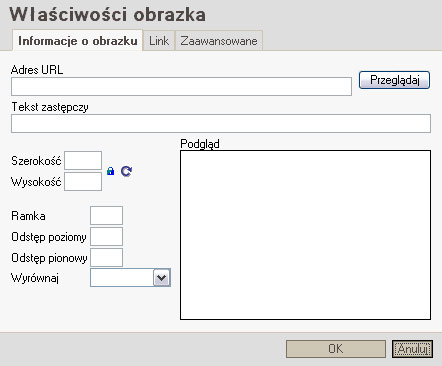
- Dodawanie i formatowanie grafiki
Wstawienie dodatkowej grafiki/zdjęć na stronę WWW następuje poprzez wybór ikony
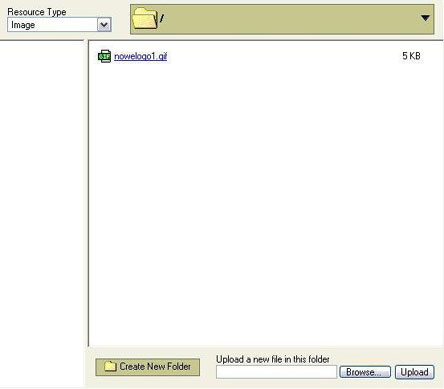
 z panelu Kreatora. Następnie należy wybrać przycisk "przeglądaj" i wybrać zdjęcie spośród już wgranych przez użytkownika obrazków.
z panelu Kreatora. Następnie należy wybrać przycisk "przeglądaj" i wybrać zdjęcie spośród już wgranych przez użytkownika obrazków.
np. nowelogo1.gif lub wgrać nowy obrazek z zasobów komputera wybierając opcję "przeglądaj/browse", a następnie "upload".

Po wybraniu obrazka z listy, grafika pojawi się na stronie WWW.
- Wstawianie i edycja tabel
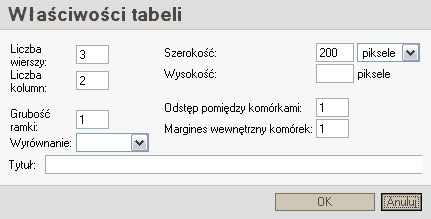
Wstawienie tabeli na stronę WWW następuje poprzez wybór ikony
 z panelu Kreatora.
z panelu Kreatora. Następnie należy określić poszczególne wartości jak: liczba wierszy, liczba kolumn, grubość ramki, szerokość oraz wysokość. Uwaga: szerokość tabeli nie powinna być większa niż 100%. Można również określić szerokość tabeli w pikselach.

- Formularz kontaktowy
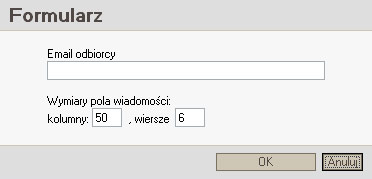
Aby wstawić formularz kontaktowy należy wybrać ikonę
 z panelu kreatora.
z panelu kreatora.Następnie w polu e-mail, należy podać adres e-mail, na który będą przychodziły wiadomości wysyłane za pomocą formularza

W polach "kolumny" oraz "wiersze" należy określić wielkość formularza wyświetlanego na stronie WWW.
- Wgrywanie plików na serwer
Aby zapisać zmiany należy kliknąć
 .
.W edytorze ponadto znajduje się przycisk
 . Jego użycie spowoduje wylogowanie przy jednoczesnym zapisaniu zmian.
. Jego użycie spowoduje wylogowanie przy jednoczesnym zapisaniu zmian.Po zakończeniu pracy z kreatorem pliki wgrywają się automatycznie. Użytkownik dokonuje wyboru, czy umieścić pliki w katalogu głównym "public_html", czy w katalogu "Creator".
public_html - strona będzie widoczna pod daną domena np. adresfirmy.pl. Wybór tej opcji może jednak spowodować nadpisanie pozostałych plików z katalogu public_html.
Jeżeli wgrywałeś już pliki na konto FTP, zalecamy wybór opcji "creator" i zmianę katalogu, na który kieruje dana domena na katalog "creator". Można to zrobić w panelu administracyjnym serwera.